Vite(프랑스어로 "빠르다(Quick)"를 의미하며, 발음은 "veet"와 비슷한 /vit/ 입니다.)는 빠르고 간결한 모던 웹 프로젝트 개발 경험에 초점을 맞춰 탄생한 빌드 도구이며, 두 가지 컨셉을 중심으로 하고 있습니다.
- 개발 시 네이티브 ES Module을 넘어 더욱 다양한 기능을 제공합니다. 가령, Hot Module Replacement (HMR)과 같은 것들 말이죠.
- 번들링 시, Rollup 기반의 다양한 빌드 커맨드를 사용할 수 있습니다. 이는 높은 수준으로 최적화된 정적(Static) 리소스들을 배포할 수 있게끔 하며, 미리 정의된 설정(Pre-configured)을 제공합니다.
Vite는 합리적인 기본 설정을 제공합니다. 기능 가이드에서 더 자세히 알아보세요. 프레임워크 지원이나 다른 도구와의 통합은 플러그인을 통해 가능합니다. Vite 설정하기 섹션에서는 필요에 따라 프로젝트에 Vite를 적용하는 방법을 설명합니다.
또한 Vite는 타입이 완벽하게 제공되는 플러그인 API와 JavaScript API를 통해 높은 수준의 확장성을 제공합니다.
이런 문제점이 있었어요
브라우저에서 ESM(ES Modules)을 지원하기 전까지, JavaScript 모듈화를 네이티브 레벨에서 진행할 수 없었습니다. 그래서 소스 모듈을 브라우저에서 실행할 수 있는 파일로 크롤링, 처리 및 연결하는 "번들링(Bundling)"이라는 해결 방법을 사용해야 했습니다.
Webpack, Rollup 그리고 Parcel과 같은 도구는 이런 번들링 작업을 진행해줌으로써 프런트엔드 개발자의 생산성을 크게 향상시켰습니다.
하지만 애플리케이션이 점점 더 발전함에 따라 처리해야 하는 JavaScript 모듈의 개수도 극적으로 증가하고 있습니다. 심지어 수천 개의 모듈이 존재하는 것도 대규모 프로젝트에서는 그리 드문 일이 아닙니다. 이러한 상황에서 JavaScript 기반의 도구는 성능 병목 현상이 발생되었고, 종종 개발 서버를 가동하는 데 비합리적으로 오랜 시간을 기다려야 한다거나 HMR을 사용하더라도 변경된 파일이 적용될 때 까지 수 초 이상 소요되곤 했습니다. 이와 같은 느린 피드백 루프는 개발자의 생산성과 행복에 적지 않은 영향을 줄 수 있습니다.
Vite는 이러한 것에 초점을 맞춰, 브라우저에서 지원하는 ES Modules(ESM) 및 네이티브 언어로 작성된 JavaScript 도구 등을 활용해 문제를 해결하고자 합니다.
지루할 정도로 길었던 서버 구동
콜드 스타트 방식으로 개발 서버를 구동할 때, 번들러 기반의 도구의 경우 애플리케이션 내 모든 소스 코드에 대해 크롤링 및 빌드 작업을 마쳐야지만이 실제 페이지를 제공할 수 있습니다. (콜드 스타트는 최초로 실행되어 이전에 캐싱한 데이터가 없는 경우를 의미합니다. - 옮긴이)
vite는 애플리케이션의 모듈을 dependencies와 source code 두 가지 카테고리로 나누어 개발 서버의 시작 시간을 개선합니다.
- Dependencies: 개발 시 그 내용이 바뀌지 않을 일반적인(Plain) JavaScript 소스 코드입니다. 기존 번들러로는 컴포넌트 라이브러리와 같이 몇 백 개의 JavaScript 모듈을 갖고 있는 매우 큰 디펜던시에 대한 번들링 과정이 매우 비효율적이었고 많은 시간을 필요로 했습니다.
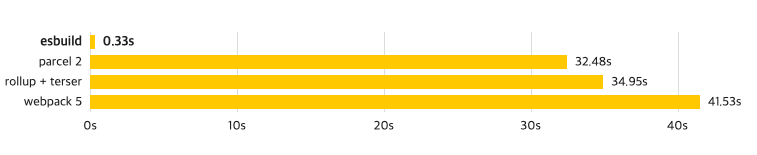
- Vite의 사전 번들링 기능은 Esbuild를 사용하고 있습니다. Go로 작성된 Esbuild는 Webpack, Parcel과 같은 기존의 번들러 대비 10-100배 빠른 속도를 제공합니다.
- Source code: JSX, CSS 또는 Vue/Svelte 컴포넌트와 같이 컴파일링이 필요하고, 수정 또한 매우 잦은 Non-plain JavaScript 소스 코드는 어떻게 할까요? (물론 이들 역시 특정 시점에서 모두 불러올 필요는 없습니다.)
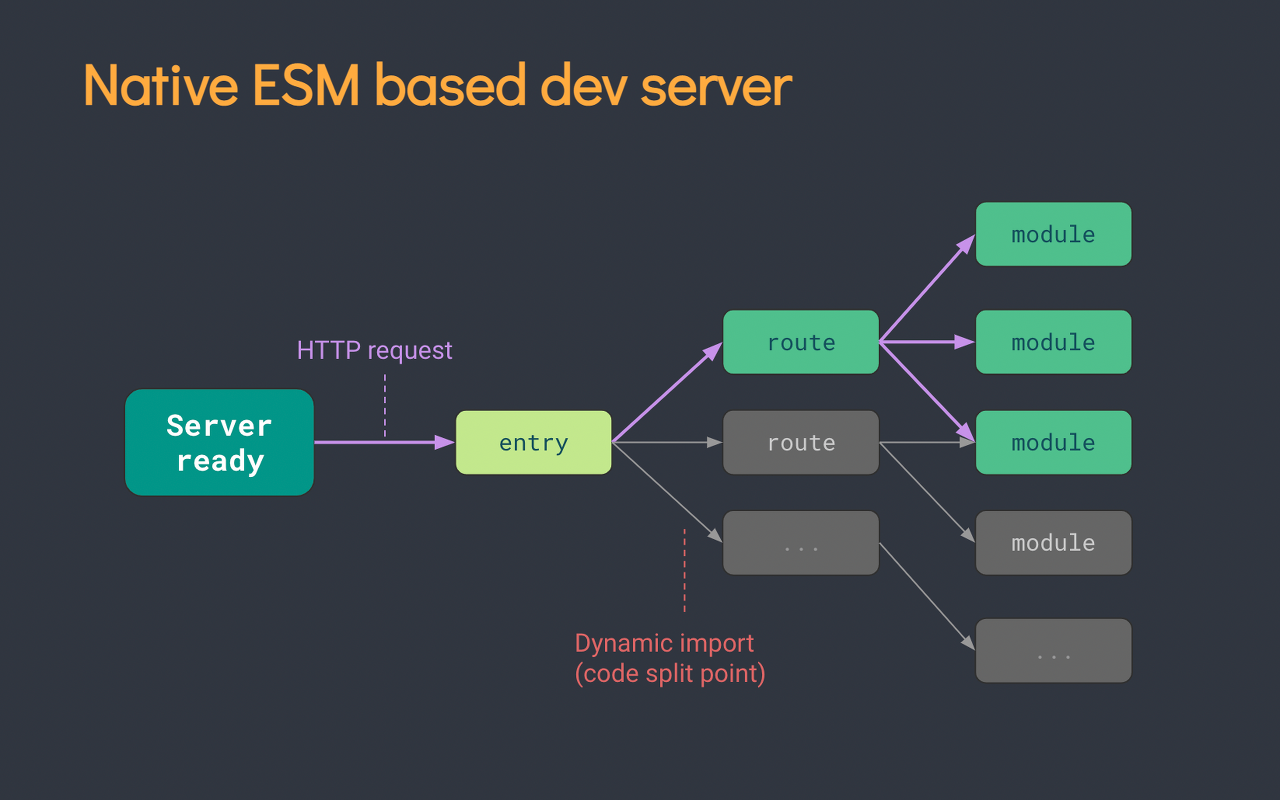
- vite는 Native ESM을 이용해 소스 코드를 제공합니다. 이것은 본질적으로 브라우저가 번들러의 작업의 일부를 차지할 수 있도록 합니다. vite는 브라우저가 요청하는 대로 소스 코드를 변환하고 제공하기만 하면 됩니다. 조건부 동적 import 이후의 코드는 현재 화면에서 실제로 사용되는 경우에만 처리됩니다.
Bundle based dev serverentry···routeroutemodulemodulemodulemodule···BundleServer readyNative ESM based dev serverentry···routeroutemodulemodulemodulemodule···Server readyDynamic import (code split point)HTTP request
느렸던 소스 코드 갱신
기존의 번들러 기반으로 개발을 진행할 때, 소스 코드를 업데이트 하게 되면 번들링 과정을 다시 거쳐야 했었습니다. 따라서 서비스가 커질수록 소스 코드 갱신 시간 또한 선형적으로 증가하게 됩니다.
일부 번들러는 메모리에서 작업을 수행하여 실제로 갱신에 영향을 받는 파일들만을 새롭게 번들링하도록 했지만, 결국 처음에는 모든 파일에 대한 번들링을 수행해야 했습니다. "모든 파일"을 번들링 하고, 이를 다시 웹 페이지에서 불러오는 것이 얼마나 비효율적인 것인지 느껴지시나요? 이러한 이슈를 우회하고자 HMR(Hot Module Replacement) 이라는 대안이 나왔으나, 이 역시 명확한 해답은 아니었습니다.
물론, vite는 HMR을 지원합니다. 이는 번들러가 아닌 ESM을 이용하는 것입니다. 어떤 모듈이 수정되면 vite는 그저 수정된 모듈과 관련된 부분만을 교체할 뿐이고, 브라우저에서 해당 모듈을 요청하면 교체된 모듈을 전달할 뿐입니다. 전 과정에서 완벽하게 ESM을 이용하기에, 앱 사이즈가 커져도 HMR을 포함한 갱신 시간에는 영향을 끼치지 않습니다.
또한 vite는 HTTP 헤더를 활용하여 전체 페이지의 로드 속도를 높입니다. 필요에 따라 소스 코드는 304 Not Modified로, 디펜던시는 Cache-Control: max-age=31536000,immutable을 이용해 캐시됩니다. 이렇게 함으로써 요청 횟수를 최소화하여 페이지 로딩을 빠르게 만들어 줍니다.
이렇게나 빠른 Vite를 사용하지 않을 이유가 있나요?
배포 시 번들링 과정이 필요한 이유
이제 기본적으로 ESM이 대부분의 환경에서 지원되지만, 프로덕션에서 번들 되지 않은 ESM을 가져오는 것은 중첩된 import로 인한 추가 네트워크 통신으로 인해 여전히 비효율적입니다(HTTP/2를 사용하더라도). 프로덕션 환경에서 최적의 로딩 성능을 얻으려면 트리 셰이킹, 지연 로딩 및 청크 파일 분할(더 나은 캐싱을 위해)을 이용하여 번들링 하는 것이 더 좋습니다.
개발 서버와 프로덕션 빌드 간에 최적의 출력과 동작 일관성을 보장하는 것은 쉽지 않습니다. 이것이 바로 Vite가 미리 설정된 빌드 커맨드를 이용하고, 빌드 퍼포먼스 최적화를 진행하는 이유입니다.
Webpack vs vite
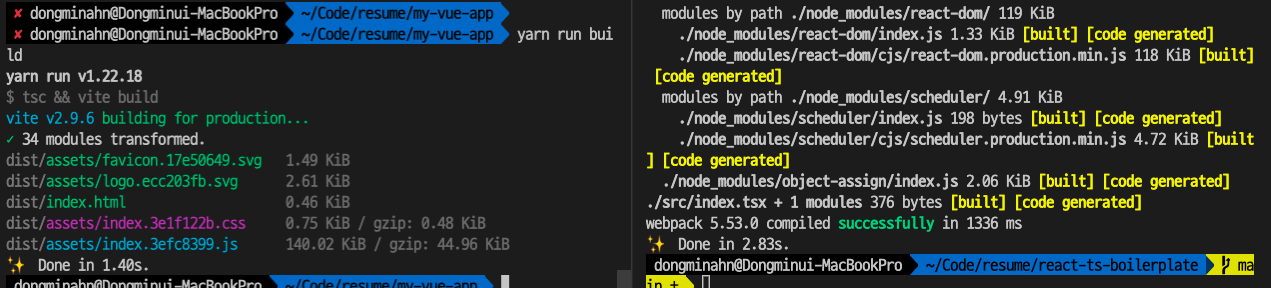
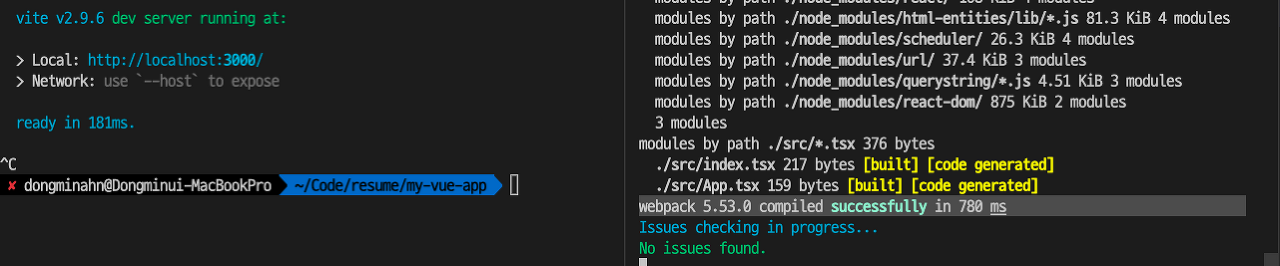
실제로 웹팩과 비교해서 vite 가 얼마나 빌드시간이 빠른지 React - TypeScript 보일러 플레이트를 생성하여 비교해보았습니다.
build time

vite (1.40s) < webpack (2.83s) dev-server ready time

vite (1.81s) < webpack (7.80s) 완벽히 같은 파일로 컴파일 해본 건 아니지만 vite 서버의 빌드 타임과 dev server ready time 이 훨씬 더 빠른 것으로 알 수 있습니다.
왜 빠를까?
우선 dev server 시작 시간이 빠른 이유는 esbulid를 이용하여 종속성을 미리 묶기 때문입니다. esbulid는 Go 언어로 작성된 매우 빠른 번들러로, Go 언어의 특화된 병렬처리로 빠르게 번들링 해줍니다.

Vite는 기본 ESM 을 통해 소스 코드를 제공합니다 . 이것은 본질적으로 브라우저가 번들러 작업의 일부를 인계받게 하는 것입니다. Vite는 브라우저가 요청할 때 요청에 따라 소스 코드를 변환하고 제공하기만 하면 됩니다. 조건부 동적 가져오기 뒤에 있는 코드는 현재 화면에서 실제로 사용되는 경우에만 처리됩니다.

그러나, 프로덕션 빌드에서는 esbulid를 사용하지 않고 있다고 합니다. (아직 esbuild가 1버젼이 넘지 않았고 용량이 큰 프로덕션 버젼에서 필요한 트리쉐이킹이나 코드스플리팅과 같은 최적화 기능을 제공하지 않기 때문입니다.)
대신, 당분간 이런 측면에서 보다 유연한 Rollup을 이용하여 번들링하고 있습니다.
Rollup 또한 역시 Webpack 보다는 번들링 속도가 빠릅니다.
롤업의 작동방식은 모든 모듈을 함수로 랩핑하는 webpack 과는 다르게 코드들을 동일한 수준으로 올리고 한번에 번들링을 진행하기 때문에 빠릅니다. 롤업에서 식별자 충돌을 상황에 따라 식별자를 변경해 방지하고 있습니다.
참고자료
https://ko.vitejs.dev/guide/
Vite
Vite, 차세대 프런트엔드 개발 툴
ko.vitejs.dev
'module bundler' 카테고리의 다른 글
| 자바스크립트 모듈 & 번들러로 본 붕당의 이해 (1) | 2023.11.21 |
|---|---|
| webpack, rollup, esbuild, vite (4) | 2023.11.21 |
| Webpack이란 (1) | 2023.11.20 |
| Webpack vs Vite (0) | 2023.11.20 |
| 모듈 번들러(module bundler) 란? (1) | 2023.11.20 |