반응형
useEffect 와 useLayoutEffect의 차이
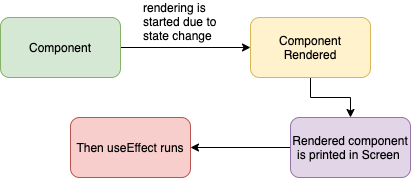
- useEffect는 asynchronous로 즉 비동기적으로 실행되는 반면
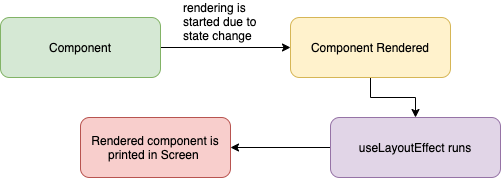
useLayoutEffect 는 synchronous로 동기적으로 실행됩니다. - 렌더 순서의 차이

useEffect는 component가 화면에 paint된 이후 실행된다.

useLayoutEffect는 dom 이 페인트되기 직전 실행됩니다, 즉 레이아웃이 완성 되고 실행시켜야 할때 자주 사용됩니다.
퍼포먼스적으로 useEffect 주로 사용하나,기능적으로 꼭 필요 할때만 useLayoutEffect를 사용한다.
useEffect, useLayoutEffect 사용예
useEffect와 useLayoutEffect를 가장 잘 보여주는 예시로 확인해보자
import React, {useState, useEffect, useLayoutEffect, useRef} from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const [show , setShow] = useState(false);
const popup = useRef<HTMLDivElement>(null);
const button = useRef<HTMLButtonElement>(null);
useEffect(()=>{
if(popup.current == null || button.current == null) return
const { bottom } = button.current.getBoundingClientRect();
popup.current.style.top = `${bottom + 25}px`
},[show])
return (
<>
<button ref={button} onClick={()=> setShow(prev => !prev)}>
Click Here
</button>
{show && (
<div style={{position: 'absolute'}} ref={popup}>
This is popup
</div>
)}
</>
);
}
export default App;

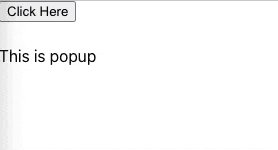
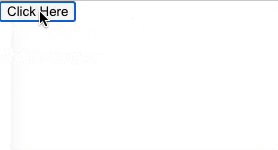
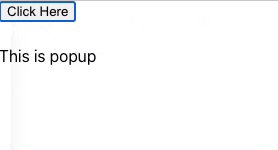
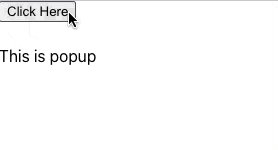
useEffect 실행전 이미 페인팅이 된 요소가 useEffect 실행 이후 위치가 변하는것을 확인 할 수 있다.
import React, {useState, useEffect, useLayoutEffect, useRef} from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const [show , setShow] = useState(false);
const popup = useRef<HTMLDivElement>(null);
const button = useRef<HTMLButtonElement>(null);
useLayoutEffect(()=>{
if(popup.current == null || button.current == null) return
const { bottom } = button.current.getBoundingClientRect();
popup.current.style.top = `${bottom + 25}px`
},[show])
return (
<>
<button ref={button} onClick={()=> setShow(prev => !prev)}>
Click Here
</button>
{show && (
<div style={{position: 'absolute'}} ref={popup}>
This is popup
</div>
)}
</>
);
}
export default App;

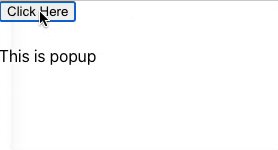
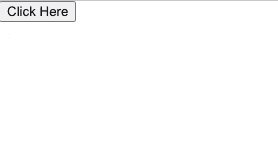
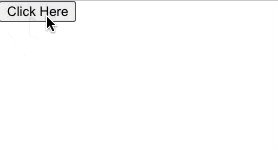
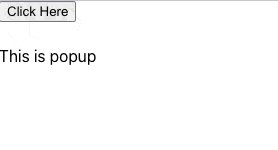
useLayoutEffect 실행 이후 페인팅 되기 때문에 useEffect와 다르게 초기위치없이 바로 bottom + 25 px 위치에 페인팅 되는 것을 확인 할 수 있다.
reference
https://pubudu2013101.medium.com/what-is-the-real-difference-between-react-useeffect-and-uselayouteffect-51723096dc19
https://www.youtube.com/watch?v=wU57kvYOxT4
반응형
'React' 카테고리의 다른 글
| 프론트엔드 아키텍처: 컴포넌트를 분리하는 기준과 방법 (1) | 2023.12.04 |
|---|---|
| (번역) React에서 UI와 로직 분리하기:헤드리스 컴포넌트를 사용한 클린 코드 접근법 (1) | 2023.12.04 |
| React Hooks 소개 (2) | 2023.11.27 |
| Create React App(CRA)로 시작하기 (2) | 2023.11.23 |
| vite로 react 시작하기 (2) | 2023.11.21 |