분류 전체보기
- has form 제어하기1 2023.11.13
- has() 란 2023.11.13
- css user-select 텍스트 선택하기 2023.10.18
- css 속성 inset은? 2023.10.18
- css color Level4 Display-P3 2023.10.17
has form 제어하기1
has() 란
기능적 :has()CSS 의사 클래스는 인수로 전달된 상대 선택기 중 하나가 이 요소에 고정될 때 하나 이상의 요소와 일치하는 경우 해당 요소를 나타냅니다 . 이 의사 클래스는 상대 선택기 목록을 인수로 사용하여 참조 요소와 관련하여 상위 요소 또는 이전 형제 요소를 선택하는 방법을 제공합니다 .
특정 자식선택자를 가진 부모 태그 선택하기
CSS를 코딩하다보면 특정 요소의 부모요소에 스타일을 적용해야 할 경우가 있다. 이전 까지는 JavaScript로 특정 요소의 부모요소에 class를 추가 한다던지 복잡한 CSS 선택자를 사용해야 했으나 CSS Level 4의 새로운 선택자 :has()가 추가 됨으로써 보다 쉽게 적용이 가능해졌다.
개요 및 구문
:has() 선택자는 상대적으로 새로운 CSS 선택자로 하위 요소에 따라 요소를 선택할 수 있다. 복잡한 CSS 선택자 또는 JavaScript를 사용하지 않고도 특정 하위 요소를 포함하는지 여부에 따라 요소를 선택할 수 있다.
:has() 선택자의 구문은 다음과 같다.
사용 예제
다음은 :has() 선택자를 사용하여 중첩된 <ul> 요소를 포함하는 모든 <li> 요소를 선택하는 예이다.
li:has(ul) {
background-color: yellow;
}이 예에서 중첩된 <ul> 요소를 포함하는 모든 <li> 요소는 노란색 배경색이 적용된다.
See the Pen Untitled by nono (@nonoday) on CodePen.
다양한 응용
다음은 CSS에서 :has() 선택자를 사용하는 몇 가지 예이다.
하위 요소의 속성을 기반으로 상위 요소 선택
div:has(p[title="p-title"]) {
border: 2px solid red;
}이 코드는 속성이 title="important"인 <p> 요소를 포함하는 모든 <div> 요소를 선택한다. 선택한 <div> 요소에는 빨간색 테두리가 적용된다.
See the Pen has2 by nono (@nonoday) on CodePen.
같은 부모 요소 내에서 다른 자식 요소를 선택
.parent:has(.child1) .child2 {
color: red;
}이 코드는 부모 요소에 .child1 클래스를 가진 요소가 있는 경우, 같은 부모 요소 내에서 .child2 클래스를 가진 요소의 글자색상을 빨간색으로 변경한다.
See the Pen has3 by nono (@nonoday) on CodePen.
:not() 선택자와 결합
:has() 선택자를 다른 CSS 선택자와 결합하여 더 복잡한 선택자를 만들 수 있다는 점은 주목할 가치가 있다. 예를 들어 :has() 선택자를 :not() 선택자와 함께 사용하여 특정 자손 요소를 포함하지 않는 요소를 선택할 수 있다.
.parent:not(:has(.child)) {
background-color: orange;
}이 코드는 .child 요소를 포함하지 않는 모든 .parent 요소의 배경색상을 오렌지색으로 변경한다.
See the Pen Untitled by nono (@nonoday) on CodePen.
논리 연산
관계형 :has()선택기를 사용하면 여러 기능 중 하나가 true인지 또는 모든 기능이 true인지 확인할 수 있습니다.
관계형 선택기 내에서 쉼표로 구분된 값을 사용하여 :has()매개변수가 존재하는지 확인합니다. 하위 항목 또는 존재하는 경우 x:has(a, b)스타일이 적용됩니다 .xab
여러 관계형 선택기를 함께 연결하면 :has()모든 매개변수가 존재하는지 확인하게 됩니다. 하위 항목이 있고 존재하는 경우 x:has(a):has(b)스타일이 적용됩니다 .xab
body:has(video, audio) {
/* styles to apply if the content contains audio OR video */
}
body:has(video):has(audio) {
/* styles to apply if the content contains both audio AND video */
}
:has()와 정규 표현식의 유사점
:has()흥미롭게도 일부 CSS 구성을 정규식의 예측 어설션과 연관시킬 수 있습니다. 둘 다 요소(또는 문자열) 자체와 일치하는 조건을 실제로 선택하지 않고도 조건에 따라 요소(또는 정규식의 문자열)를 선택할 수 있기 때문 입니다 .
긍정적인 예측(?=패턴)
정규식에서는 문자열 바로 뒤에 문자열 abc(?=xyz)이 오는 경우에만 문자열이 일치합니다 . 미리보기 작업이므로 일치 항목에 포함되지 않습니다.abcxyzxyz
CSS의 유사한 구성은 다음과 같습니다 . 다음 형제가 있는 경우에만 .abc:has(+ .xyz)요소를 선택합니다 . 요소가 선택되지 않고 요소가 선택되므로 부품은 미리보기 작업으로 작동합니다 ..abc.xyz:has(+ .xyz).abc.xyz
부정적 예측(?!패턴)
마찬가지로, 부정 예측의 경우 정규식에서 abc(?!xyz)문자열은 뒤에 가 없는abc 경우에만 일치됩니다 . 유사한 CSS 구성은 다음 요소가 이면 요소를 선택하지 않습니다 .xyz.abc:has(+ :not(.xyz)).abc.xyz
article:has(h1, .title) a {
color: red;
}
article h1 a {
color: green;
}See the Pen Untitled by nono (@nonoday) on CodePen.
브라우저 호환성
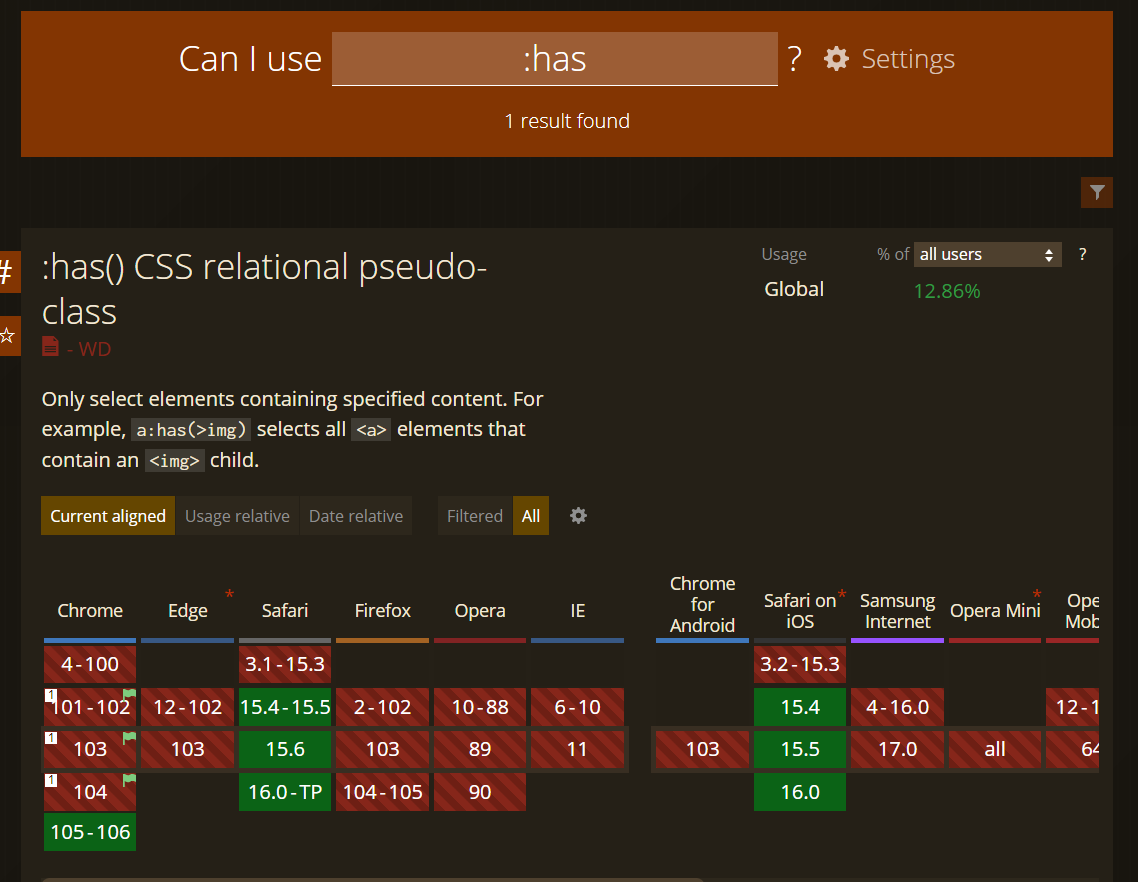
CSS :has() 선택자는 대부분의 최신 브라우저에서 실험적으로 지원되는 기능이다.
그러나 :has() 선택자는 아직 CSS 명세의 일부가 아니며, 최종 권장 사항이 아니기 때문에 모든 브라우저에서 호환되지는 않는다.
현재 :has() 선택자를 지원하는 브라우저는 다음과 같다.
- Chrome 105 이상
- Edge 105 이상
- Safari 15.4 이상
- Firefox 103 이상 (layout.css.has-selector.enabled 활성화 필요)
하지만 이 기능은 실험적인 것으로 여전히 변경될 가능성이 있으며, 이전 버전의 브라우저에서는 작동하지 않을 수 있다. 또한, :has() 선택자는 모든 경우에 대해 최적의 선택자가 아닐 수 있으므로, 대안적인 방법을 고려하는 것이 좋다.

'css > has' 카테고리의 다른 글
| has 선택자 예시 (0) | 2023.11.13 |
|---|---|
| has form 제어하기1 (0) | 2023.11.13 |
css user-select 텍스트 선택하기
1. user-select : auto (default)
기본 값은 auto로 텍스트를 더블클릭 혹은 드래그할 경우 선택된다.
테스트용 텍스트입니다. 이 부분을 클릭 혹은 드래그 하세요.
2. user-select : none
none의 경우 텍스트 영역이 클릭 및 드래그로 선택되지 않는다.
테스트용 텍스트입니다. 이 부분을 클릭 혹은 드래그 하세요.
3. user-select : all
all은 단순 클릭 한 번만으로 텍스트 영역이 선택된다.
테스트용 텍스트입니다. 이 부분을 클릭 혹은 드래그 하세요.
4. user-select : text
기본 값인 auto와 동일하게 텍스트를 더블클릭, 드래그로 선택할 수 있다.
(기본적으로 auto 값과 동일하게 생각하면 된다.)
테스트용 텍스트입니다. 이 부분을 클릭 혹은 드래그 하세요.
'css' 카테고리의 다른 글
| user-select (0) | 2023.11.14 |
|---|---|
| [ios] touch-callout (0) | 2023.11.14 |
| html/css 드래그방지 user-drag (1) | 2023.11.14 |
| css 속성 inset은? (0) | 2023.10.18 |
| css color Level4 Display-P3 (0) | 2023.10.17 |
css 속성 inset은?
inset은 태그 요소의 위치를 결정하는 top, right, bottom, left의 축약 스타일 속성입니다.
inset(top right bottom left)
상하좌우를 각각의 css 속성으로 설정하지 않고 inset 하나만 사용하는 것이 가능합니다.
예시1
.box {
position: absolute;
inset: 10px 10px 0 0;
background: #3399ff;
}
예시2
.box {
position: absolute;
inset:auto 0 0 auto;
background: #3399ff;
}
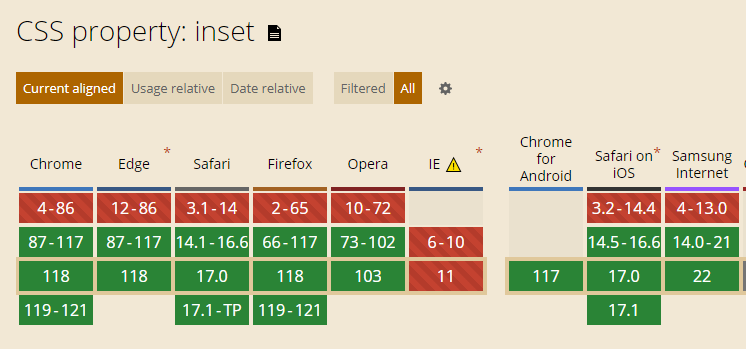
지원 브라우저

'css' 카테고리의 다른 글
| user-select (0) | 2023.11.14 |
|---|---|
| [ios] touch-callout (0) | 2023.11.14 |
| html/css 드래그방지 user-drag (1) | 2023.11.14 |
| css user-select 텍스트 선택하기 (0) | 2023.10.18 |
| css color Level4 Display-P3 (0) | 2023.10.17 |
css color Level4 Display-P3
https://www.w3.org/TR/css-color-4/#predefined
CSS Color Module Level 4
www.w3.org

CSS 색상 모듈 레벨 4에서는 웹에서 Display-P3 색상 공간을 사용하는 구문을 도입했습니다.
color: color(display-p3 1 0.5 0)
이전에 사용 가능한 구문은 sRGB 색상 공간의 색상을 정의했습니다. hsl(42, 70%, 50%), rgb(3, 5, 11), #abc— 이 색상은 모두 sRGB 색상 공간에 있습니다.
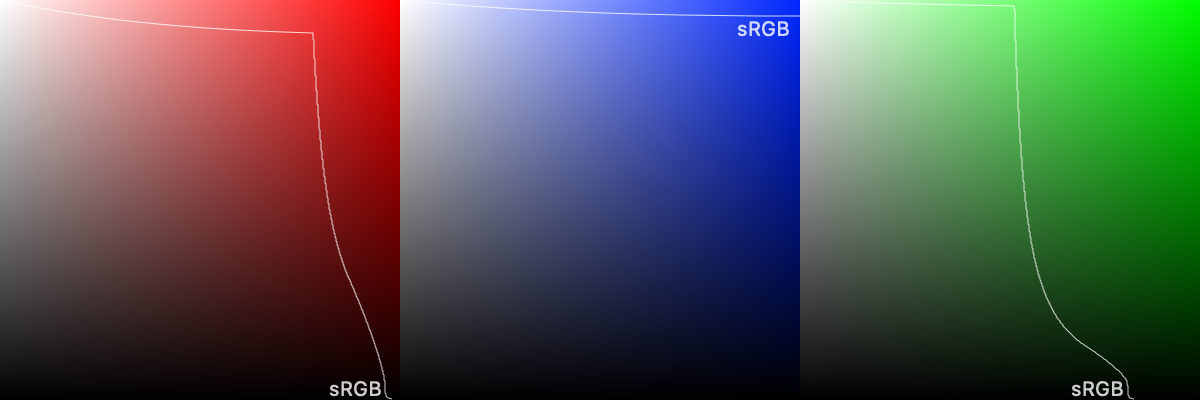
Display-P3는 sRGB의 상위 집합입니다. 약 50% 더 큽니다.

흰색 선은 sRGB의 가장자리를 나타냅니다. 오른쪽 상단의 모든 항목은 sRGB에서 사용할 수 없는 Display-P3 색상입니다. 녹색은 크게 확장되는 반면 파란색은 거의 확장되지 않습니다.
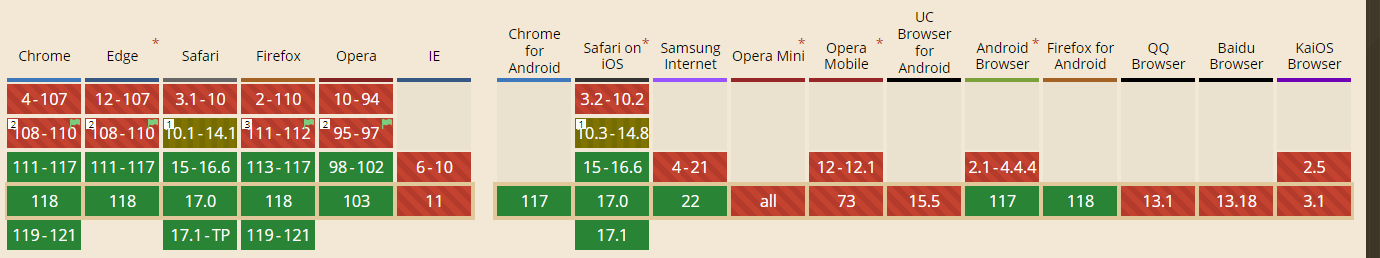
지원되는 브라우저
https://caniuse.com/?search=Display-P3
"Display-P3" | Can I use... Support tables for HTML5, CSS3, etc
CSS color() function The CSS `color()` function allows the browser to display colors in any color space, such as the P3 color space which can display colors outside of the default sRGB color space.
caniuse.com

지원하는곳만 사용하고 안되는곳은 이전 문법으로 적용할수있습니다.
header {
color: rgb(0, 255, 0);
color: color(display-p3 0 1 0);
}지원하지 않는곳에서 사용하면 color(...)잘못된 값으로 구문 분석됩니다. 잘못된 값이 있는 CSS 속성은 브라우저에서 무시됩니다.
@supports 기능 쿼리를 사용할 수 있습니다.
/* sRGB color. */
:root {
--bright-green: rgb(0, 255, 0);
}
/* Display-P3 color, when supported. */
@supports (color: color(display-p3 1 1 1)) {
:root {
--bright-green: color(display-p3 0 1 0);
}
}
header {
color: var(--bright-green);
}
CSS의 미디어 쿼리 감지(하드웨어 지원)
@media (color-gamut: p3) {
/* Do colorful stuff. */
}
javascript
if (window.matchMedia("(color-gamut: p3)").matches) {
// Do colorful stuff.
}
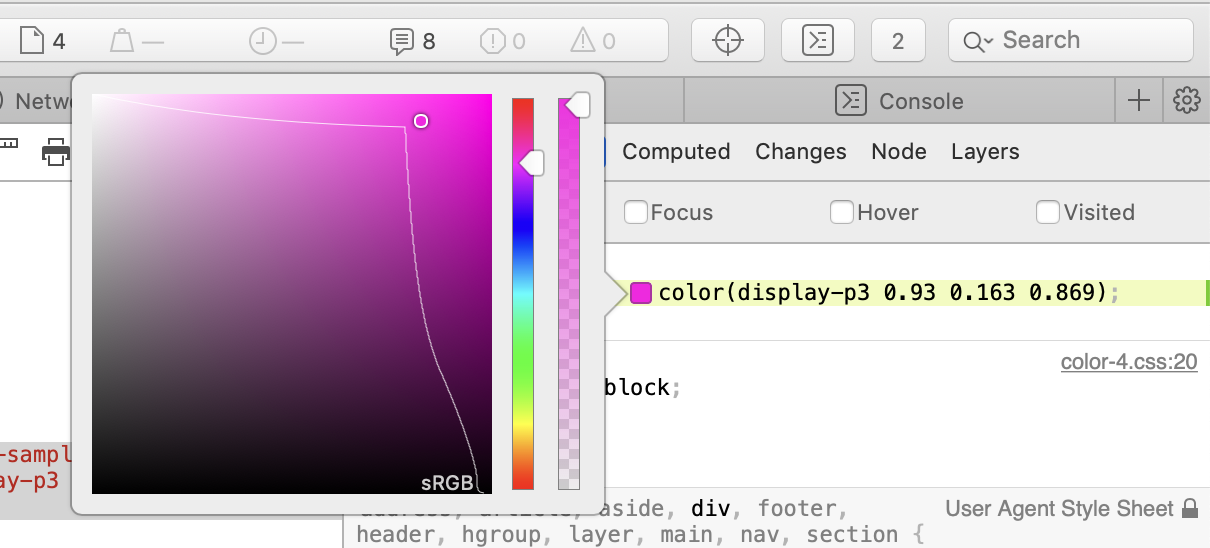
웹 검사기
Safari Technology Preview 97부터 Web Inspector에는 P3 지원 색상 선택기가 포함됩니다

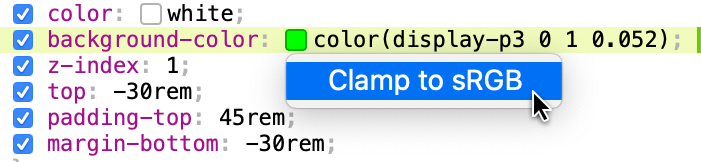
흰색 선은 가장자리 sRGB 색 공간을 그립니다. 오른쪽 상단의 모든 색상은 Display-P3 색상 공간에서만 사용할 수 있습니다. 색상 사각형을 마우스 오른쪽 버튼으로 클릭하면 sRGB 색상 공간으로 변환하는 옵션이 표시됩니다.

색상이 sRGB 색 공간 내에 있으면 "Convert to sRGB" 메뉴 항목이 표시됩니다. 외부에 있는 경우 - "sRGB에 고정".
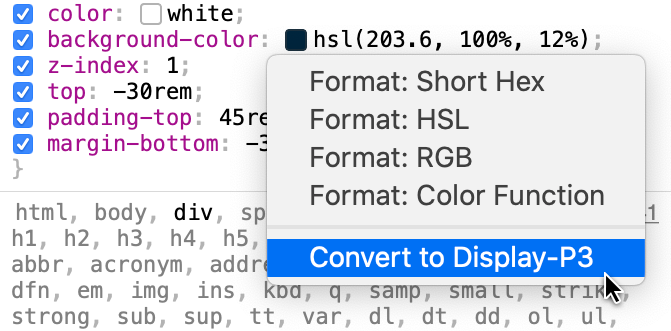
Web Inspector에는 sRGB 색상을 Display-P3으로 변환하는 컨텍스트 메뉴도 포함되어 있습니다.

'css' 카테고리의 다른 글
| user-select (0) | 2023.11.14 |
|---|---|
| [ios] touch-callout (0) | 2023.11.14 |
| html/css 드래그방지 user-drag (1) | 2023.11.14 |
| css user-select 텍스트 선택하기 (0) | 2023.10.18 |
| css 속성 inset은? (0) | 2023.10.18 |